What I Learned in my First 6 Months of Learning How to Code (Part 1)
As Documented by the 100DaysofCode Challenge
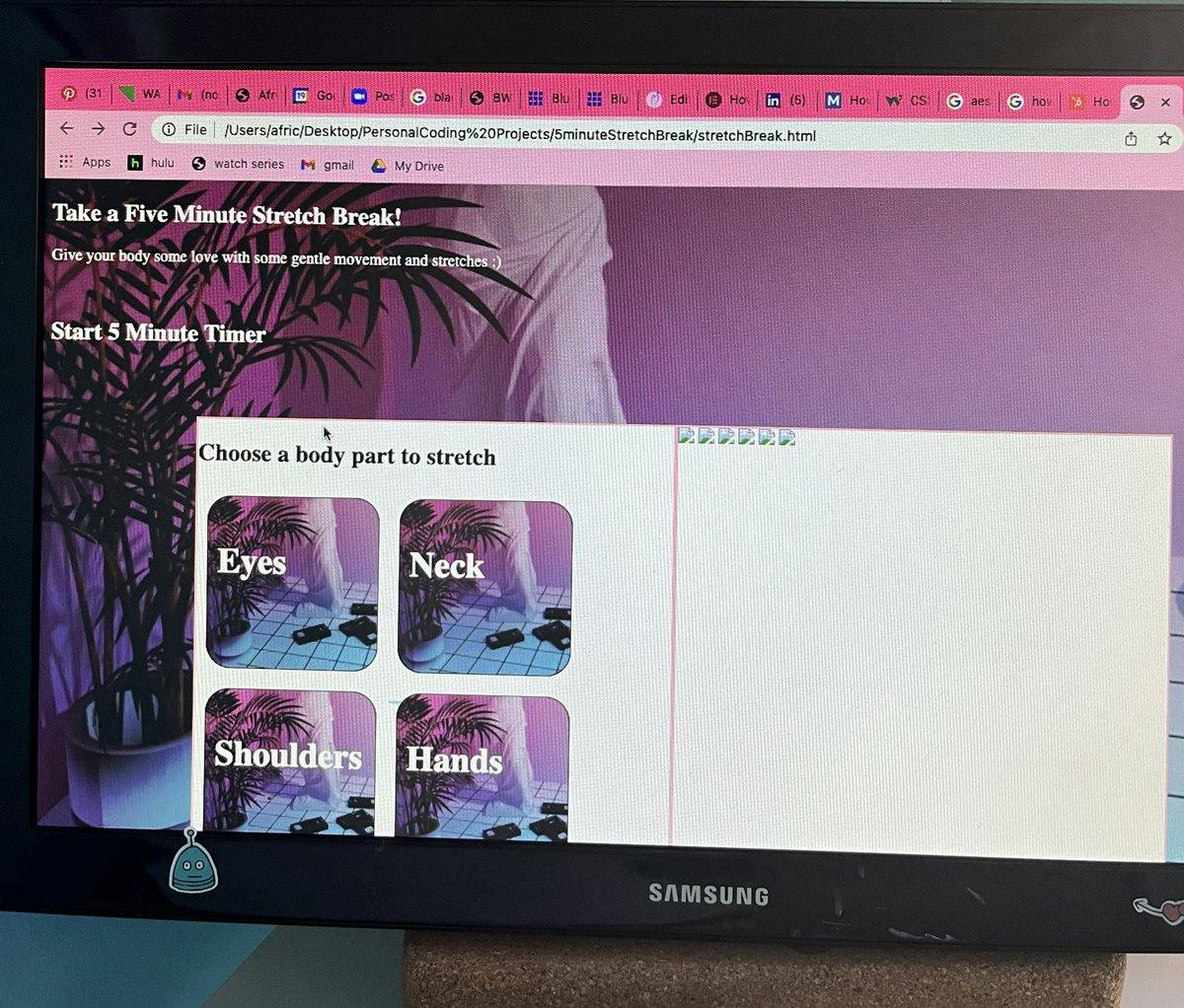
My web development journey began mid last year as I struggled to figure out how to make a yoga application with stretches for my online business. On my quest to learn more about what was needed, I went down the rabbit hole of tutorial hell. I floundered around through UI/UX, digital accessibility, and computer science courses as I worked full-time as a therapist.
I watched Udemy course after Udemy course, perused LinkedIn learning, and of course the great Coursera. Each course, while interesting and motivating in my endeavor to leave the healthcare field, did not supply me with a reliable and steady guiding light.

It wasn't until I enrolled in the 100devs course at the beginning of January 2022 (more on that program in another post to come) that I started learning at a structured pace. And wow, did I learn!
I wanted to reflect on how far I've come as I finally finish my portfolio site with links to my full stack projects and dev work. I figured looking back at what I have gained learning HTML, CSS, Javascript and now the backend using Nodejs would be therapeutic. I also figured it may be helpful for others curious about the journey.
Let's begin where it first really started, back in January. Below you will find excerpts from my tweets as I logged my days for this challenge.
This will be a 3 part series.

Part 1 of my first 6 Months of Learning How to Code (Day 1 -18)
Jan 29
If you haven’t used it before, I recommend (for beginners) the app Sololearn for recalling HTML, CSS, and JavaScript concepts. It’s basically one big Anki card and pretty satisfying to complete on the go!
Jan 30
I had dreams all night that I was building a world out of CSS and trying to escape it using HTML tags. I couldn’t escape. I’m getting haunted in my dreams.
As someone who works + has a little less energy/time than is prob req for a Bootcamp, keeping my learning as simple as a few hyper-focused 25-minute study sessions at a time works really well.
Jan 31
Every time I close my eyes I see the VScode terminal. Help.
Day 1 of 100daysofcode Challenge
Feb 10, 2022
Officially starting #100days of code to document my coding journey. Up early for Day 1 to conquer CSS flexbox and responsiveness.
I didn't even get to responsiveness today as I wanted but did spend many many hours really nailing down flexbox. A small win for me, I'll take it.
Day 2/100
Feb 11
I'll be traveling the countryside of Jamaica with no signal. So today I woke up at 5am to do an hour of trying to replicate the BBC homepage with HTML and CSS. Was able to complete the skeleton, and will finish the rest tomorrow.
I hope to look back on my tweets and laugh at how hard this all used to be because in 100 days it'll be easy and I claim that.
Active recall practice: Ok so if I apply float: left; To my Li's in my ul and it doesn't float and stays a list... And the W3Cvalidator shows no errors. What could have gone wrong?
Day 3/100
Feb 12
I will be working on finishing replicating a home page using HTML and CSS. Specifically tackling flex box use.
I got stuck on a coding problem yesterday and literally like 20 people reached out to help me and I just want to say this is one of the most supportive communities ever and I am so happy to be here.
I am calling it a day on coding practice. Put a good chunk of hrs in. The only question I haven't figured out is how to make a grid of four divs with 2 rows and two columns sitting to the right of an image in a div, both in one section.
Day 4/100
Feb 13
Today marks the end of my working vacation in Jamaica. Got to code in paradise and learn some new things. Today will be continuing to master floats and page layouts with two Pomodoro sessions and spend the rest of the time enjoying family.
I don't think I've ever liked learning anything enough to wake up early + practice it of my own volition. yet here I am computer in my lap losing track of time trying to learn CSS enough to start Javascript with a smile on my face. Unreal lol
Day 5/100
Feb 14
Today I have a lot of work and meetings not related to web dev, so I’ll just be playing around with floats again for a little after work, do some #100devs review, and watch a beginner JavaScript tutorial to get me ready to start learning it this week!
Day 6/100
Feb 15
of #100DaysOfCode all I want to do today is finally understand floats, and relationships and finish a clone page. I have the whole day to try until the evening #100devs class. I am struggling with it but am keeping at it.
Day 7/100
Feb 16
will be having a coffee chat with a former FAANG employee. Will also finish a rough clone of a website successfully today. I feel a lot more confident and understand flexbox better after last night's #100devs class.
What helped me understand a little bit more about how floats +flexboxes work today is making the background of the sections a color with a border instead of an image. Then I just messed around with heights widths padding til it looked like something
Day 8/100
Feb 17
Tonight I take my first formal JavaScript class. I work all day before that so that's all I'm putting on my plate today. Might mess around with some CSS in between seeing my online patients if I'm feeling frisky.
For anyone interested, here's a WCAG accessibility checklist for developers created by Yale University. Talks about some things to keep in mind when building a webpage. WCAG Accessibility checklist
Here's a WCAG web accessibility checklist for designers (mostly CSS styling) created by Yale University. WCAG Accessibility checklist ·
Day 13/100
Feb 22
Finally starting a personal landing page from scratch. will experiment with more learning of flexbox, and adding JavaScript commands little by little. Taking my pace slow and steady so I can keep up with work and homework. I’m having a good time.
Day 14/100
Feb 23
Today I will take a little time after work to start a simple personal landing page and attempt to add a JavaScript command. This will probably take me over a week to complete at my pace but Ima go get! #100devs

Day 15/100
Feb 24
Todays the day guys. I will finally attempt to write a command in JavaScript after all the tutorials and readings I’ve been doing over the past week. A little late to the party but at least I’ve arrived.
Todays coding adventure: find out why these commands aren’t working. This is my first attempt at writing JavaScript. Idk what I’m doing but I’m entertained instead of frustrated so I’m into it lol.

Day 16/100
Feb 25
Gonna keep it super simple today due to having to catch up on my paperwork today and this weekend. All I’m doing today is a little light reading and review of JavaScript fundamentals in between billing reporting. It’s Friday, got lots of notes
Day 17/100
Feb 26
Joining a small study group to learn more beginner JavaScript, make new tech friends, and talk about realistically scaling project ideas.
Day 18/100
Feb 27
Another day of catching up on a pile of therapy notes so will be keeping my JavaScript learning to a minimum and check in with #100devs. Sunday office hours to get a little more practice with JS inputs.
To Be Continued with Part 2
This wraps up my first two structured months of learning how to code as taught by the 100devs curriculum and the community of devs that helped me learn new concepts. I remember feeling overwhelmed and in over my head, especially once I started learning Javascript. Part two will get into the nitty gritty of learning javascript and all of the errors and difficulties I faced.

See you next time!